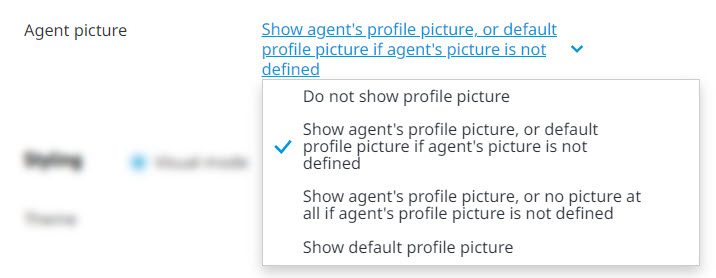
Here you can define settings relating to the chat window, such as displaying a logo or adding background, text, or chat message colors. You can also select whether you want to display an agent profile picture in the customer Chat Window for the selected queue.
Note
This Styling tab is applicable for new chat queues. Existing chat queues default to the previous Styling tab. For more information about the old Styling tab, see Styling Tab (Webchat v1.0)
- Do not show profile picture: No profile picture appears for the agent.
- Show agent's profile picture, or default profile picture if agent's picture is not defined: Shows the agent's profile picture if one has been defined. Otherwise, a pre-defined default picture is shown.
- Show agent's profile picture, or no picture at all if agent's profile picture is not defined: Shows the agent's profile picture if one has been defined. Otherwise, no picture is shown
- Show default profile picture:Shows a pre-defined default picture.
Styling Area
You can configure the chat window using two modes: Visual and CSS.
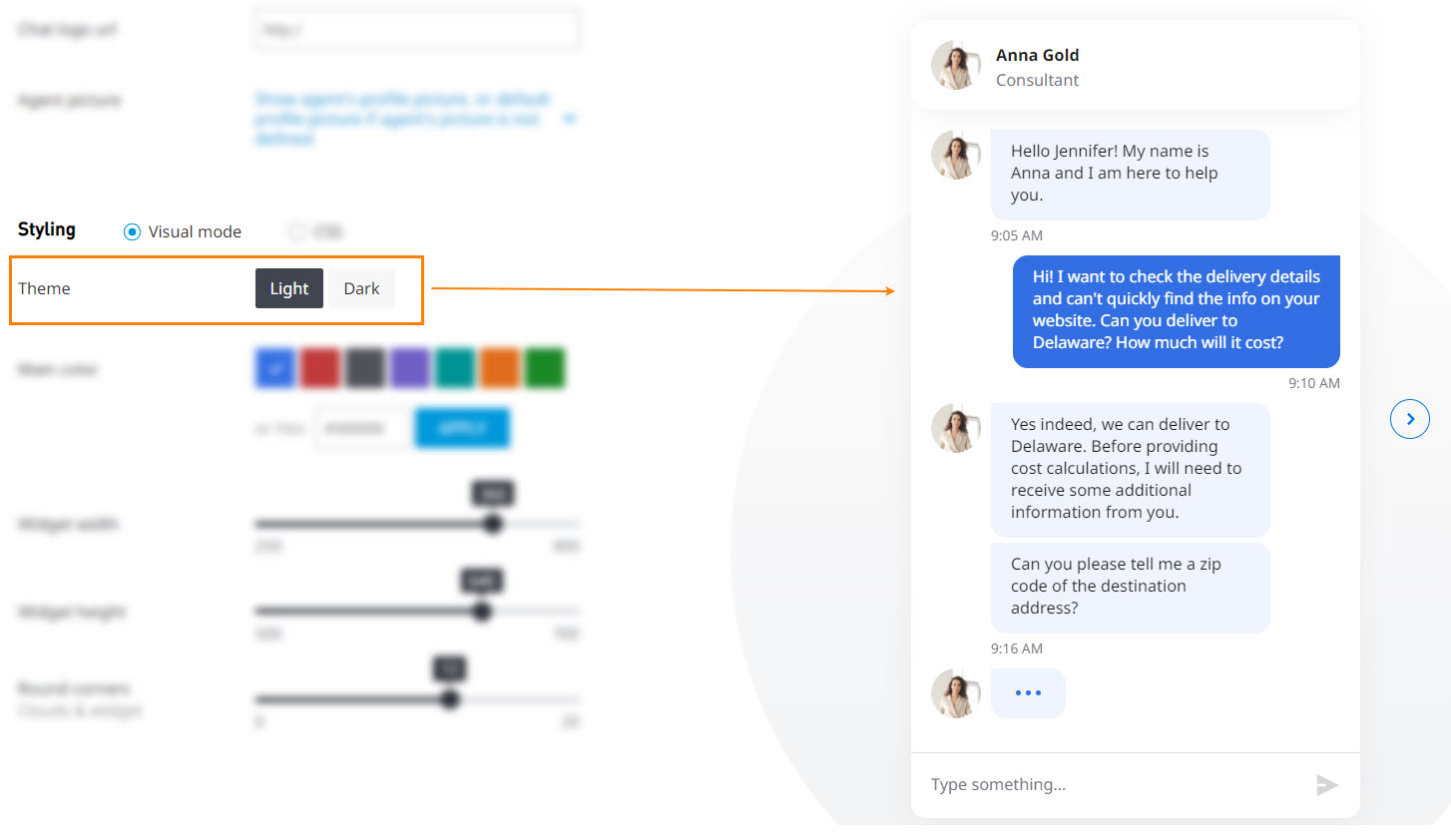
Visual Mode
This mode allows to configure the chat window easily, and you can immediately preview any changes you make.
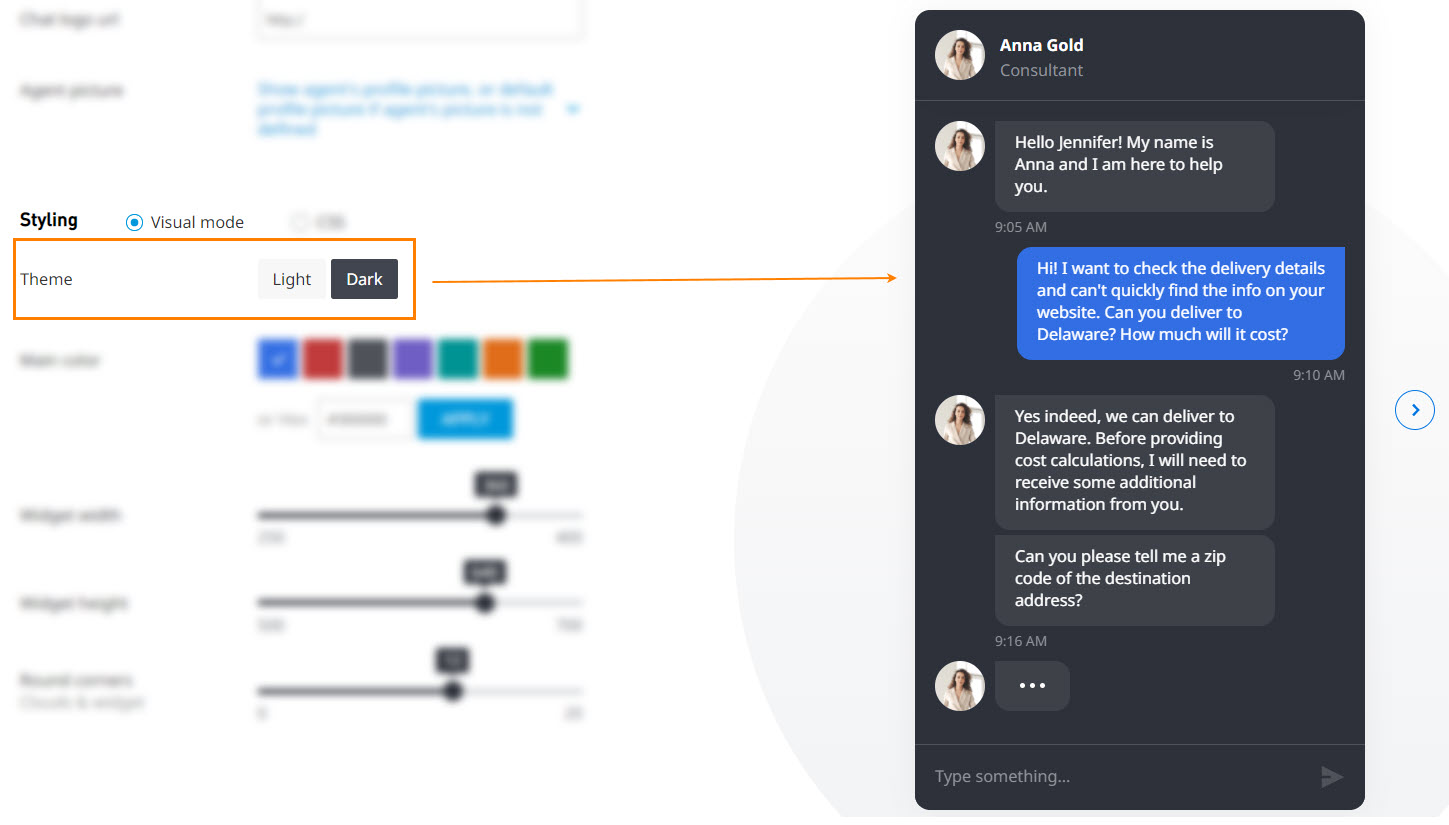
- Theme: Choose Light or Dark to make the window's background a light or dark color.
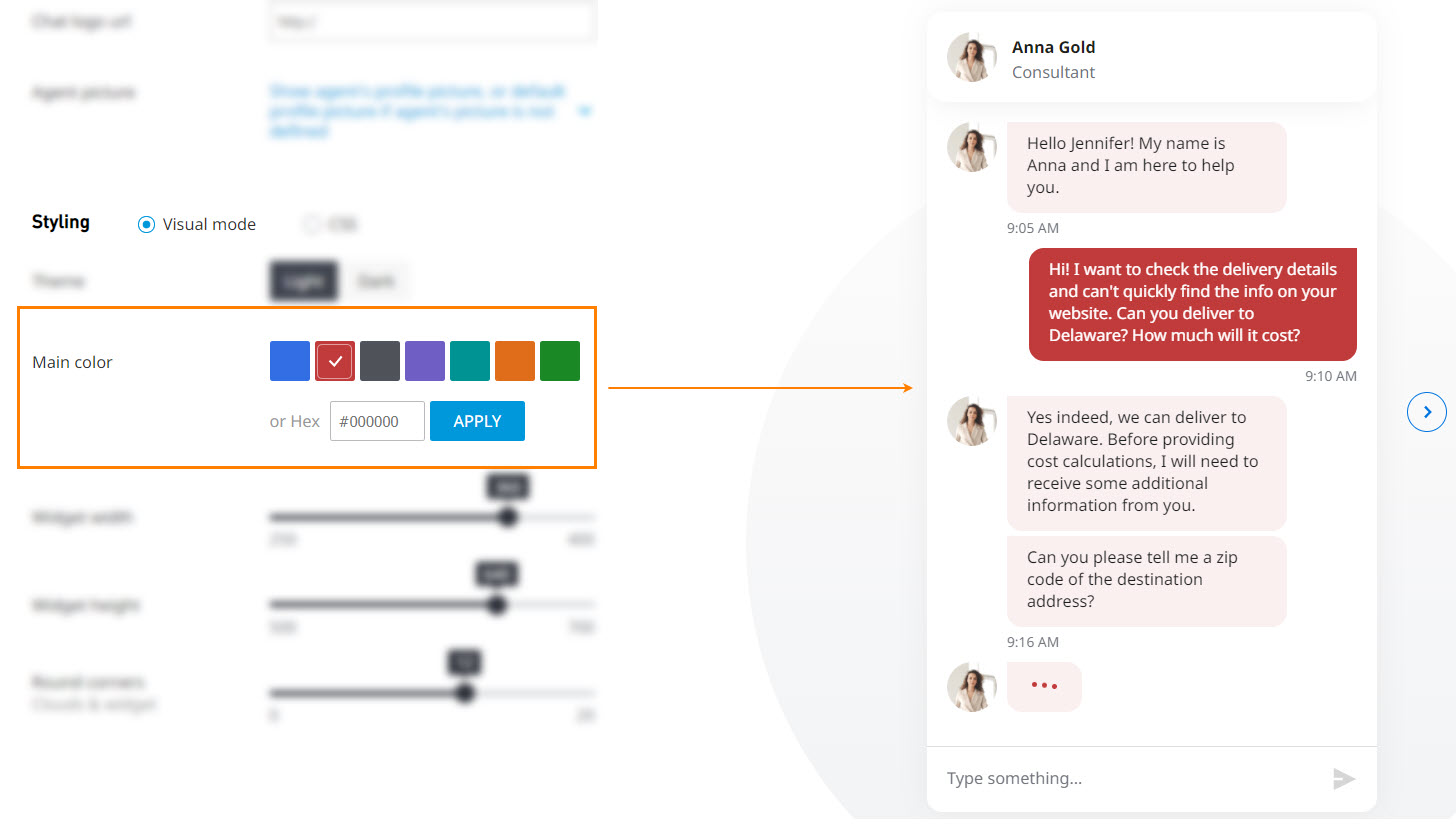
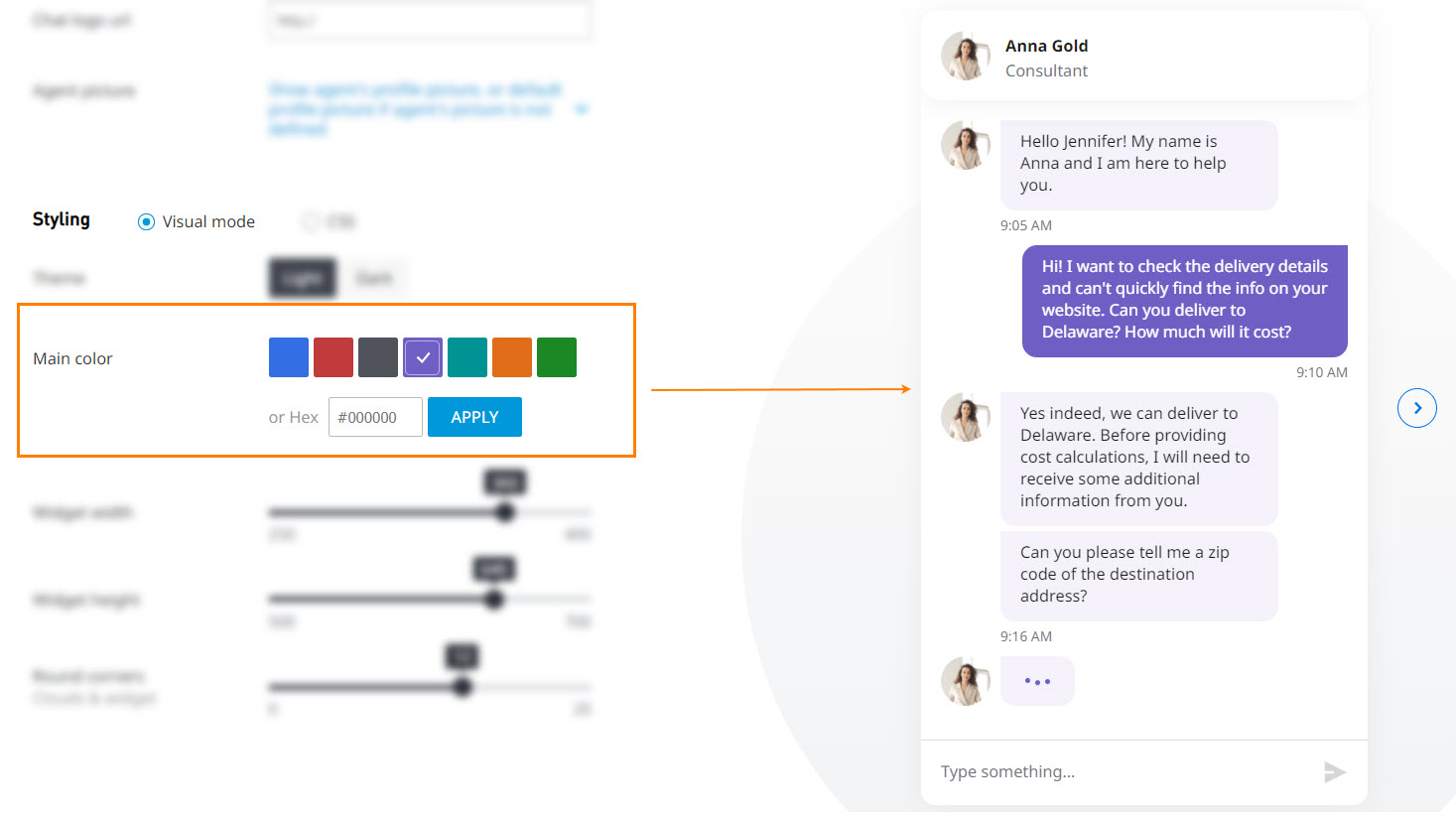
- Main Color: Choose a theme from the seven preset colors, or enter the hexadecimal value of the color you prefer.
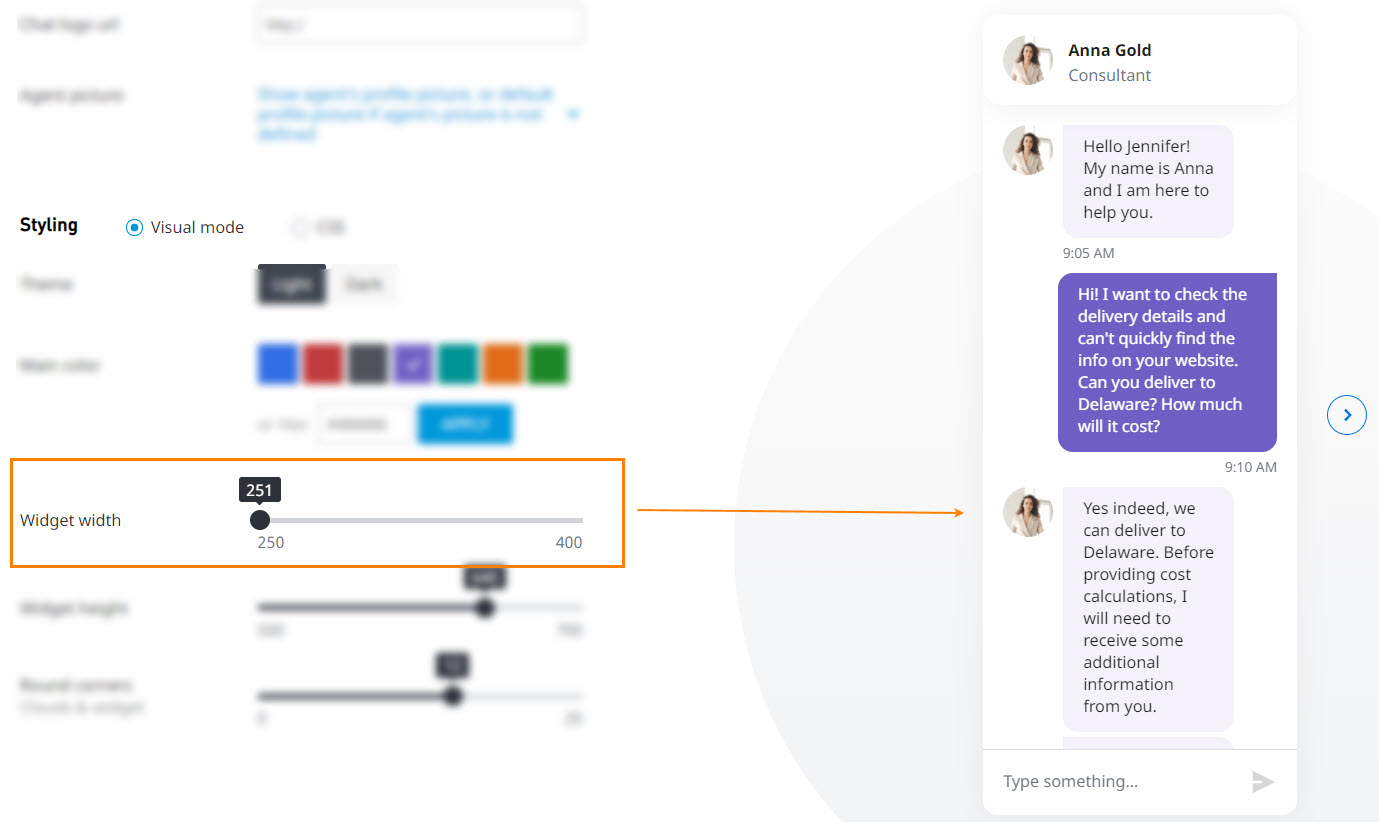
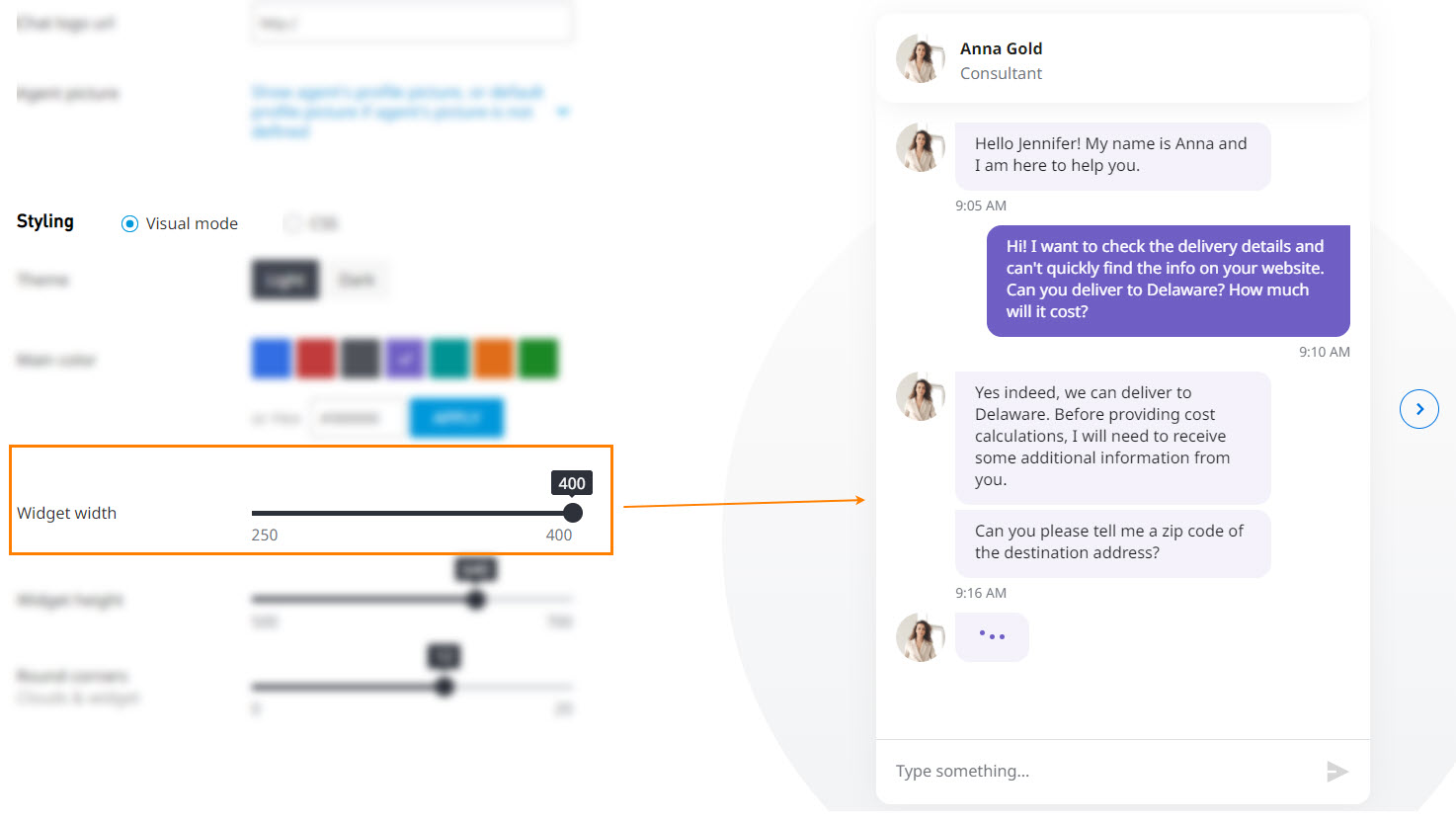
- Widget Width: Choose how narrow or wide you want the window to be. The values range from 250 to 400 pixels.
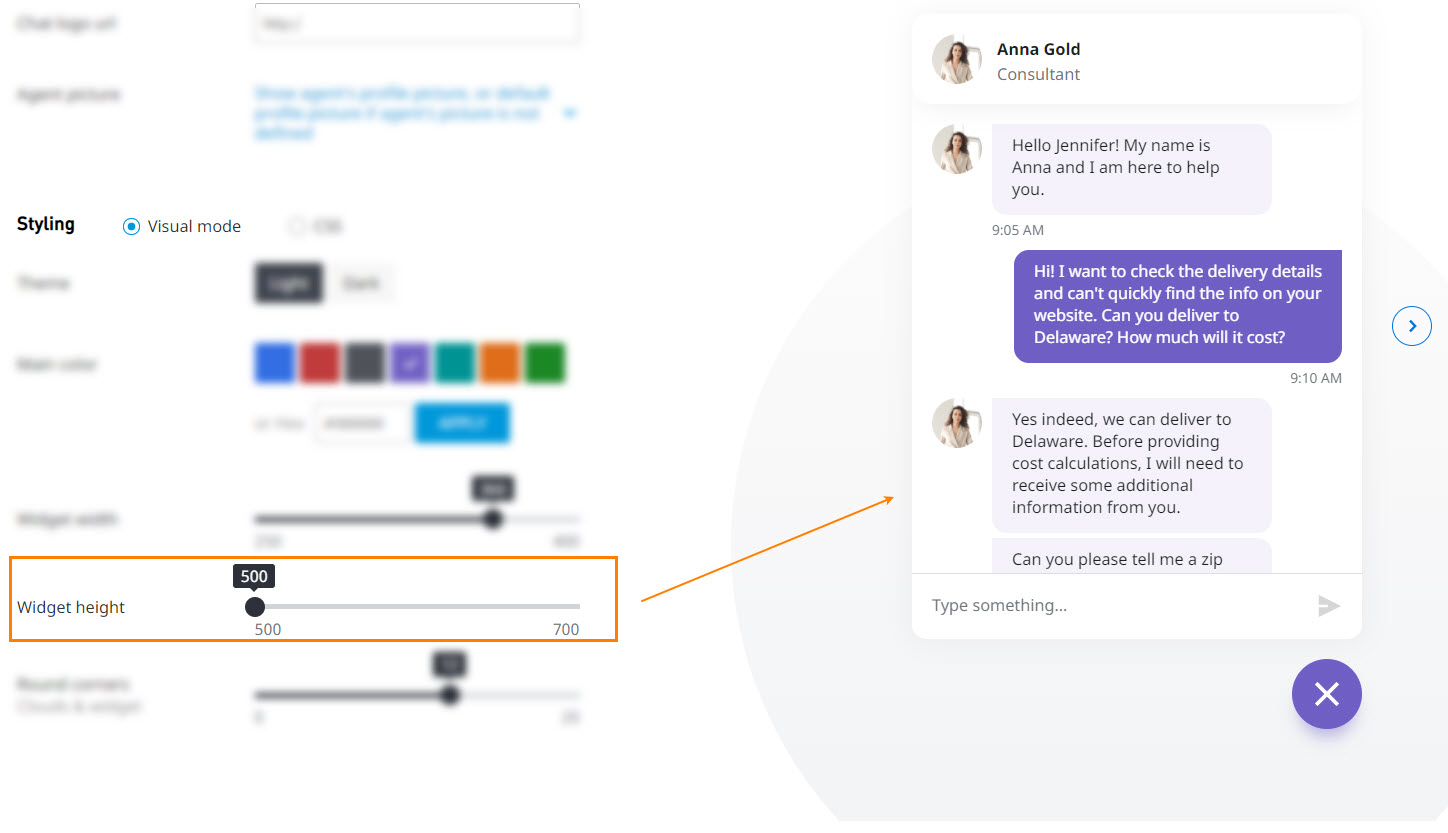
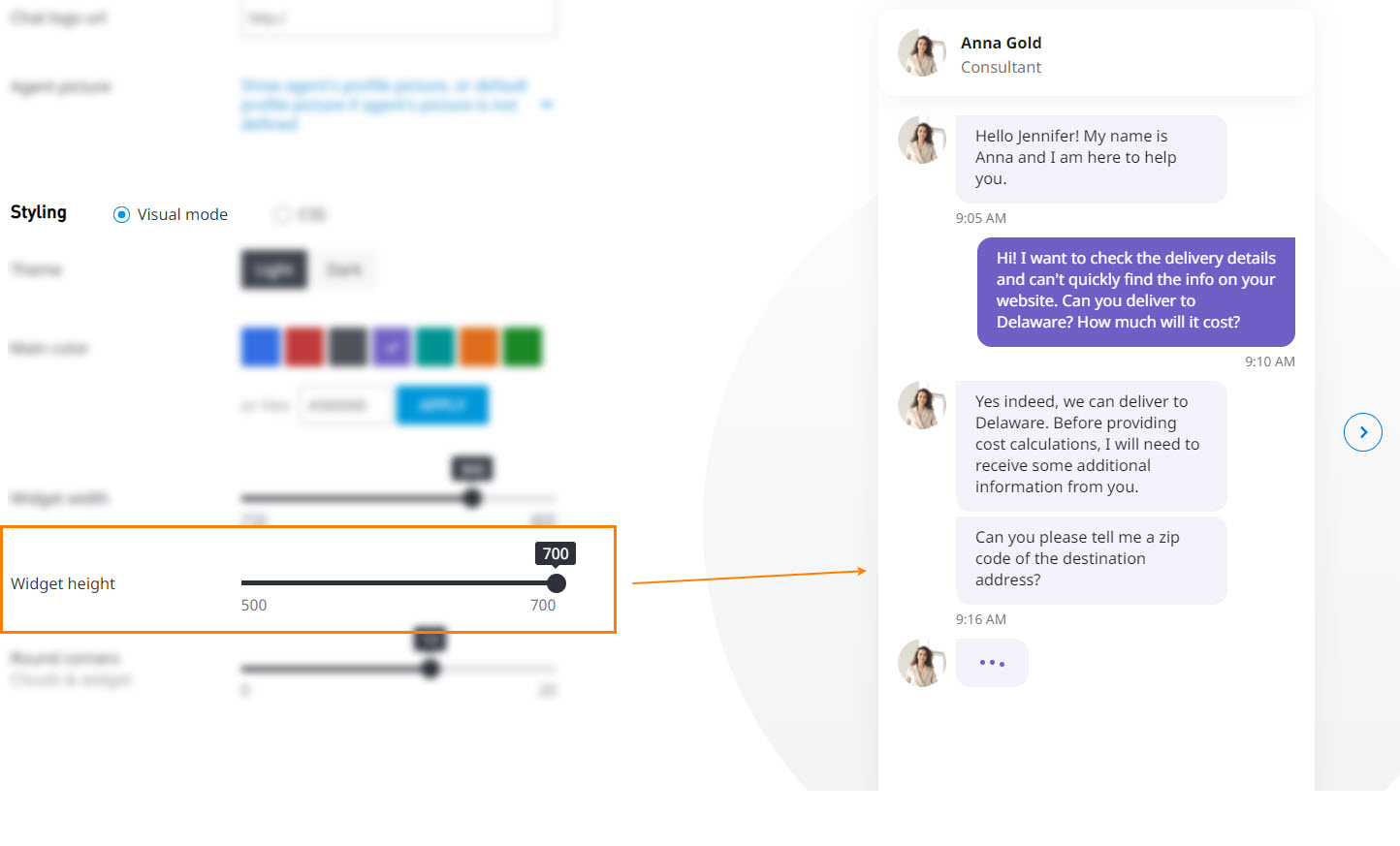
- Widget Height: Choose how short or tall you want the window to be. The values range from 500 to 700 pixels.
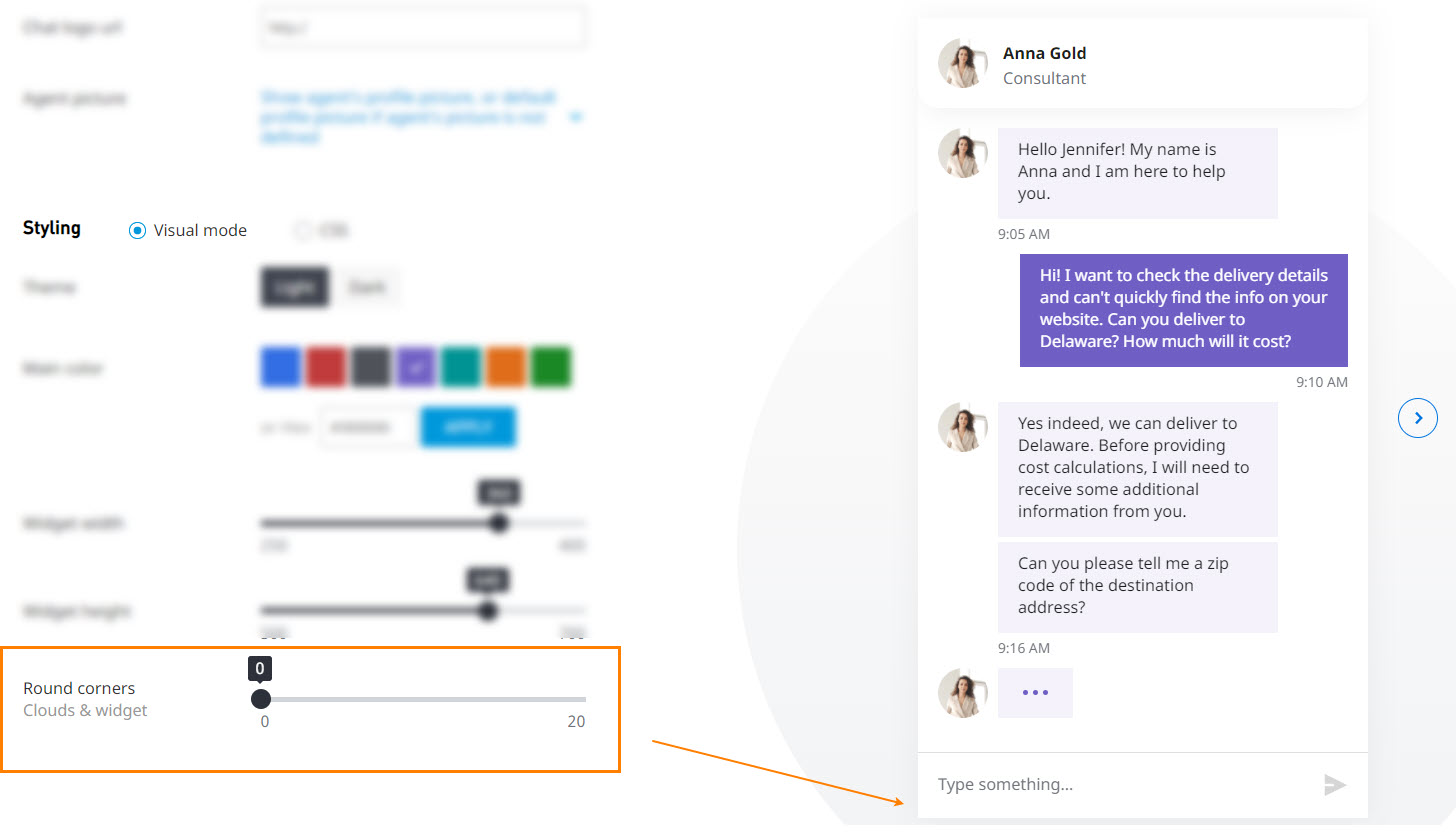
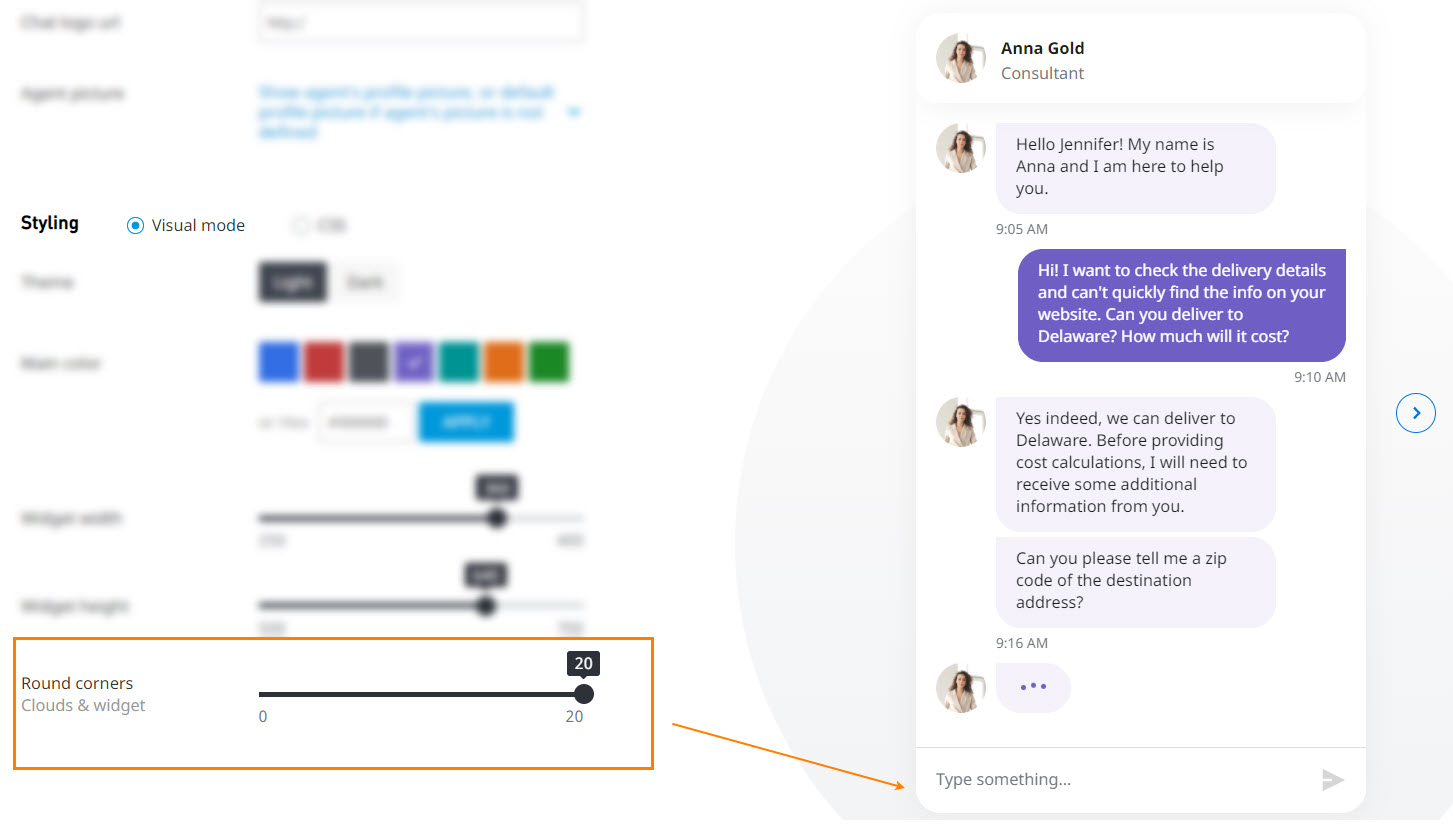
- Rounded Corners: Choose how rounded you want the window's corners to be. The values range from 0 to 20 pixels.
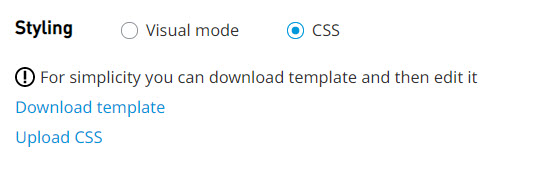
CSS Mode
This mode allows to define a more customized configuration with the help of a web programmer. With this mode, you can:
- Download a template (a .CSS file you can open with any text editing application), which you can then modify as needed, save, and upload; or
- You can upload your own .CSS file.
IMPORTANT
The customized file MUST be a .CSS file with UTF-8 encoding.
Note
It might take a few minutes for the new style to take effect. If you do not see the new style immediately, wait 5-10 minutes before opening a chat session.